List merupakan bentuk yang umum biasa digunakan untuk menguraikan daftar sesuatu, misalnya jenis-jenis dalam HTML adalah :
- List dengan nomor
- List tanpa nomor
- List Definisi
Untuk membuat list tanpa nomor, disebut juga bulleted list yaitu :
- Mulai dengan tag pembuka list <ul>
- Masukkan setiap item list dengan menggunakan tag <li> kemudian tuliskan itemnya (satu saja), tag penutup item </li>, sebenarnya ini tidak harus dituliskan (tetapi sebaiknya dituliskan)
- Ulangi lagi langkah kedua untuk menuliskan item list berikutnya
- Akhiri seluruh list dengan tag penutup </ul>
Berikut contoh list yang mendemonstrasikan list berurut dan tak berurut menggunakan nomor dan menggunakan bullet.
<html>
<head>
<title>Belajar List</title>
</head>
<body>
<h2>An Ordered List</h2>
<ol>
<li>Kopi</li>
<li>Teh</li>
<li>Susu</li>
</ol>
<h2>An Unordered List</h2>
<ul>
<li>Kopi</li>
<li>Teh</li>
<li>Susu</li>
</ul>
</body>
</html>
Ordered List
Nomor item secara default adalah menggunakan angka 1,2,3,... dan seterusnya sampai dengan jumlah item dalam list tersebut. Untuk keperluan penyajian tertentu dapat menambah nomor dalam ordered list dengan model angka yang lain, dengan mengisi type pada tag <ol>. Berikut adalah nilai-nilai yang dapat digunakan untuk mengubah penomoran dalam ordered list.| Type | Arti |
|---|---|
I
| Ditampilkan dengan angka Romawi huruf besar |
i
| Ditampilkan dengan angka Romawi huruf kecil |
a
| Diubah dengan menggunakan abjad huruf kecil |
A
| Diubah dengan menggunakan abjad huruf besar |
Selain antribut type, ada juga atribut start yang digunakan untuk mendefiniskan nomor awal yang akan digunakan pada ordered list. Jika ingin supaya list dimulai dari nomor 7, maka berikut adalah contoh penggunaannya : <ol start=7>...</ol>.
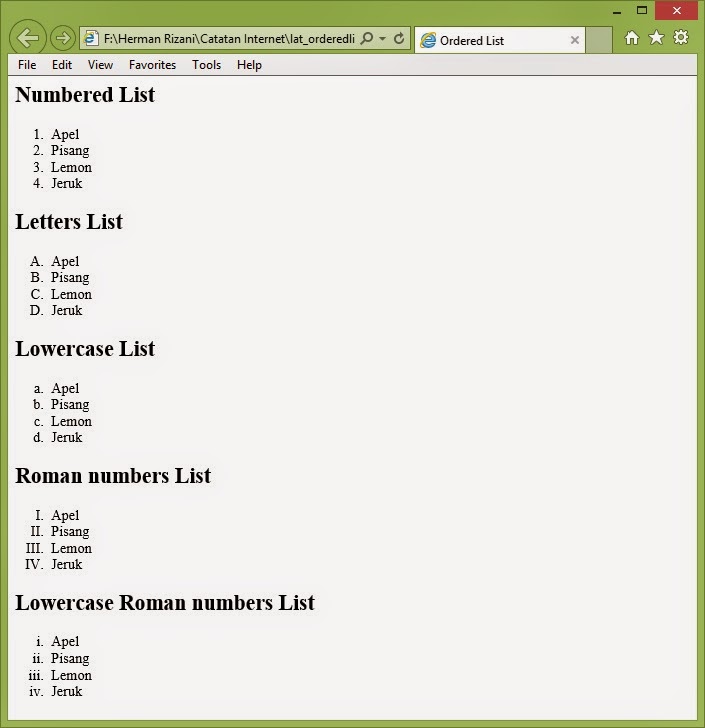
Berikut ini demonstrasi berbagai jenis ordered list yang berbeda :
<html>
<head>
<title>Ordered List</title>
</head>
<body>
<h2>Numbered List</h2>
<ol>
<li>Apel</li>
<li>Pisang</li>
<li>Lemon</li>
<li>Jeruk</li>
</ol>
<h2>Letters List</h2>
<ol type="A">
<li>Apel</li>
<li>Pisang</li>
<li>Lemon</li>
<li>Jeruk</li>
</ol>
<h2>Lowercase List</h2>
<ol type="a">
<li>Apel</li>
<li>Pisang</li>
<li>Lemon</li>
<li>Jeruk</li>
</ol>
<h2>Roman numbers List</h2>
<ol type="I">
<li>Apel</li>
<li>Pisang</li>
<li>Lemon</li>
<li>Jeruk</li>
</ol>
<h2>Lowercase Roman numbers List</h2>
<ol type="i">
<li>Apel</li>
<li>Pisang</li>
<li>Lemon</li>
<li>Jeruk</li>
</ol>
</body>
</html>
Unordered List
Unordered list sering disebut sebagai bulleted list, mempunyai bullet default berupa noktah. Jenis bullet bisa diubah dan berikut adalah daftar jenis bullet yang bisa digunakan untuk mengubah bullet default pada bulleted list :- Disk, bentuk noktah tetapi tidak diarsir di tengahnya.
- Box, bentuk kotak.
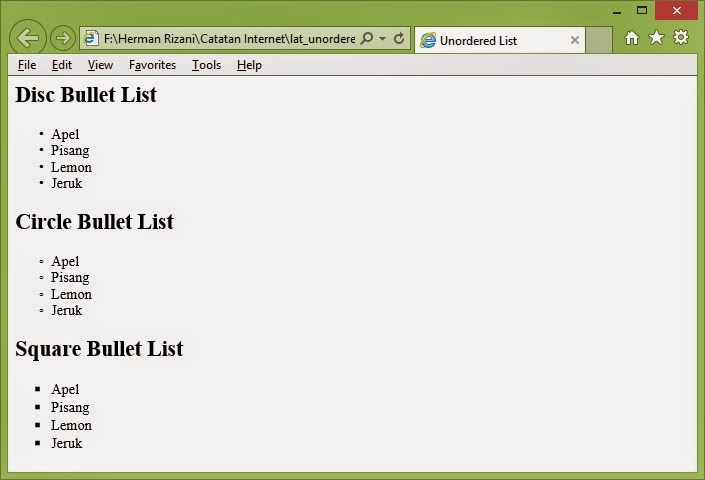
Berikut contoh demonstrasi berbagai jenis unordered list :
<html>
<head>
<title>Unordered List</title>
</head>
<body>
<h2>Disc Bullet List</h2>
<ol type="disc">
<li>Apel</li>
<li>Pisang</li>
<li>Lemon</li>
<li>Jeruk</li>
</ol>
<h2>Circle Bullet List</h2>
<ol type="circle">
<li>Apel</li>
<li>Pisang</li>
<li>Lemon</li>
<li>Jeruk</li>
</ol>
<h2>Square Bullet List</h2>
<ol type="square">
<li>Apel</li>
<li>Pisang</li>
<li>Lemon</li>
<li>Jeruk</li>
</ol>
</body>
</html>
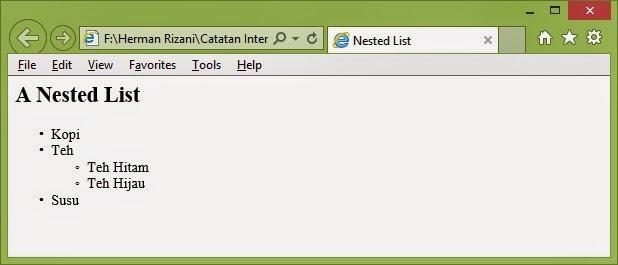
Nested List
Bullet dapat digunakan secara bersarang, maksudnya di dalam list ada list lagi. Contoh ini mendemonstrasikan bagaimana membuat list yang bersarang (nested list).<html>
<head>
<title>Nested List</title>
</head>
<body>
<h2>A Nested List</h2>
<ul>
<li>Kopi</li>
<li>Teh</li>
<ul>
<li>Teh Hitam</li>
<li>Teh Hijau</li>
</ul>
<li>Susu</li>
</ul>
</body>
</html>
Definition List
Berikut contoh demonstrasi suatu definition list :<html>
<head>
<title>Definition List</title>
</head>
<body>
<h2>A Defininition List</h2>
<dl>
<dt>Kopi</dt>
<dd>Minuman Kopi Panas</dd>
<dt>Teh Hitam</dt>
<dd>Rasanya Pahit</dd>
</dl>
</body>
</html>











0 Comments